Archive for noviembre 2008
Vamos a ver cuál es el proceso para reproducir un archivo de audio en formato mp3 en nuestro blog. Desgraciadamente, la función directa está desactivada en WordPress.com, no así si tienes WordPress en tu propio dominio. Esto significa que el audio que queramos enlazar debe estar alojado en un servidor distinto a WordPress.com y además necesitamos un reproductor.
En este blog vamos a usar un reproductor muy sencillo llamado Audio Player. Veamos los pasos:
- Alojaremos el archivo mp3 en algún servidor gratuito. Si tecleamos en Google free hosting mp3 nos saldrán un montón. Yo he realizado la prueba con File Freak que es gratuito aunque tiene mucha publicidad.
- En tu cuenta del servidor, debes subir «upload» el archivo mp3 de música. En mi caso, he subido London Calling, del grupo The Clash. El servidor me da un código con la URL: http://www.filefreak.com/xxxxx/londoncalling.mp3
- Ahora para que el mp3 se reproduzca, pongo la URL entre corchetes con la palabra audio al principio seguida del signo =
 Fijaos que necesariamente debe acabar en .mp3
Fijaos que necesariamente debe acabar en .mp3 - Ya está, Audio Player aparecerá y sólo tienes que hacer clic en el triángulo del reproductor para escuchar la canción.
Imagen: FlickrCC
Publicar un vídeo desde Blip.tv
Posted on: 30 noviembre 2008
- In: Vídeo
- 13 Comments
Vamos a ver el proceso para publicar un vídeo desde Blip.tv, un sitio web con multitud de vídeos especialmente indicados para su visualización en reproductores de mp4, como el iPod. Veamos los pasos:
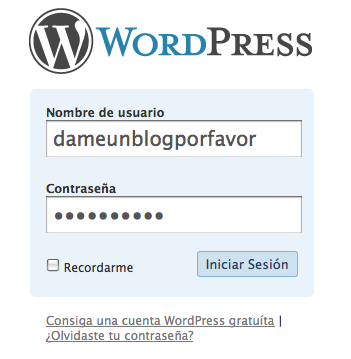
- Ingresamos en nuestro backend del blog haciendo clic en «iniciar sesión» en META de la barra lateral. Escribimos nuestro usuario y contraseña.
- Buscamos en la página de blip.tv algún vídeo que nos resulte interesante. Siempre es recomendable registrarse en estas páginas y tener la propia cuenta (aunque no es imprescindible).
- Ahora, buscamos a la derecha del vídeo en cuestión donde pone «Share» (compartir, en inglés).

- Hacemos clic en «Share» y encontramos la opción «Embed«. «Embed» significa incrustar, es la expresión inglesa que indica cómo incrustar el cógido del vídeo en tu blog. Así que hacemos clic en «Embed» y a la derecha buscamos «WordPress.com«.

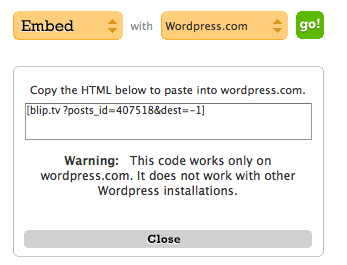
- Finalmente, hacemos clic en «go!» para obtener el código que copiaremos y pegaremos en nuestra entrada del blog.

- Ahora pegamos el código en la entrada, como voy a hacer aquí:
Aquí está el resultado.
Insertar un vídeo de YouTube
Posted on: 16 noviembre 2008
- In: Contenidos | Vídeo
- 1 Comment
Vamos a ver cuál es el proceso para insertar un vídeo en tu blog, en este caso, desde YouTube. Estos son los pasos a seguir:
- Como siempre, ingresamos en el panel de administración con nuestro usuario y contraseña, haciendo clic en «Escribir nueva entrada».
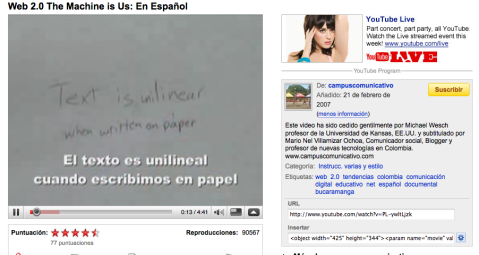
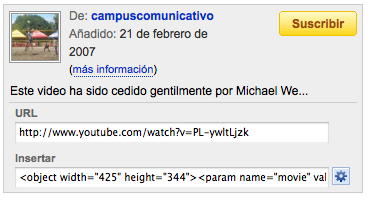
- En otra pestaña del navegador, buscaremos en YouTube el vídeo deseado. Una vez que lo encontremos, veremos en la parte derecha que nos viene información del autor y la URL del vídeo, así como el código para insertarlo en un blog.

- WordPress.com sólo admite insertar el vídeo usando la URL, así que copiaremos con el ratón esa dirección.

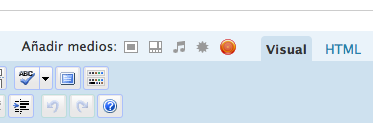
- Ahora vamos al menú «Añadir medios» y hacemos clic en el segundo icono «Añadir vídeo»

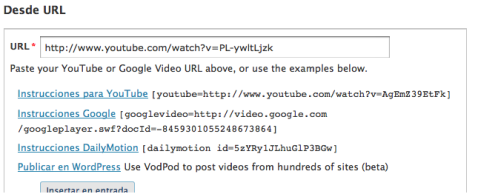
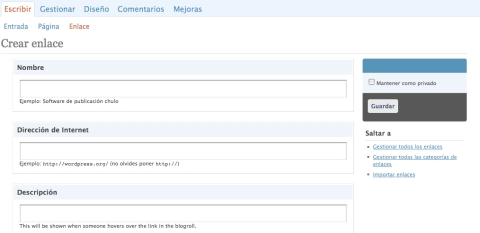
- Es el momento de pegar la dirección en el campo de URL, como en la foto. Como podéis apreciar, si pinchamos en los enlaces de instrucciones las podríamos leer en otra pestaña o copiar el código que aparece escrito en la página.

- Hacemos clic en «insertar en entrada» y el proceso estará acabado. Aquí véis el resultado final.
- In: Contenidos | Imágenes
- 2 Comments
Cuantas veces navegando por ahí encontramos una imagen interesante para nuestro blog. Una imagen de otra web puede copiarse e insertarla en nuestro blog (siempre respetando la autoría y los derechos) siguiendo estos sencillos pasos:
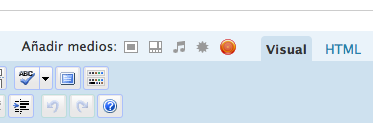
- Una vez en el editor de mi entrada, haré clic en el primer icono del menú «Añadir medios»

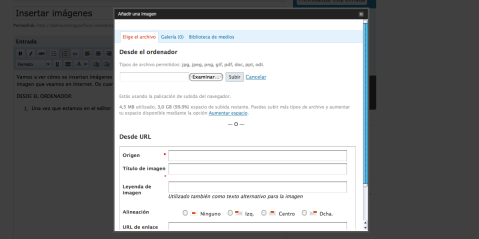
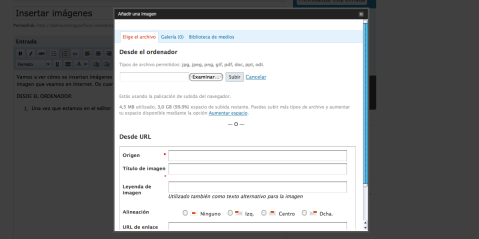
- Se nos abrirá el cuadro de diálogo siguiente:

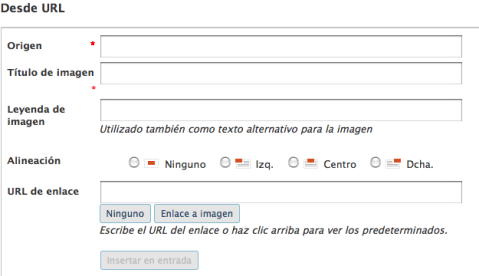
- Ahora en vez de añadir desde el ordenador, añadiremos «Desde URL». Para ello, en la página donde encontremos la imagen, con el botón derecho del ratón usaremos el menú «Copiar la ruta de la imagen». (En Internet Explorer esta frase puede ser diferente).

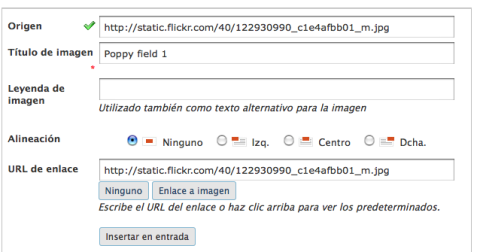
- Insertamos la URL que hemos copiado en el campo «Origen» y si queremos ponemos un título en la imagen. Escogemos la alineación y si queremos mantener la URL de la imagen (aconsejado) hacemos clic en «Enlace a imagen» para que al pinchar sobre ella nos lleve a la página de dónde la hemos sacado. Vemos la marca verde indicando que el enlace a la URL es correcto.

- Por último, hacemos clic en «Insertar en entrada» y ya está. La imagen anterior quedará así.
SIEMPRE que usemos una imagen que no sea nuestra, citaremos la procedencia con en enlace interno y un enlace a su autor. De esta forma respetamos el trabajo de otros y ellos saben que hemos usado su imagen.
En este caso, yo suelo escribirlo así
Imagen: FlickrCC
Insertar imágenes desde el PC
Posted on: 14 noviembre 2008
- In: Apariencia | Contenidos | Imágenes
- 4 Comments
Vamos a ver cómo se insertan imágenes en WP. Tenemos dos formas, desde nuestro ordenador o desde una imagen que veamos en Internet. Hoy vamos a ver cómo se insertan desde el PC.
INSTRUCCIONES:
- Una vez que estamos en el editor del blog, hacemos clic en el primer icono junto a «Añadir medios».

- Ese icono «Añadir una Imagen» nos abre el siguiente cuadro.

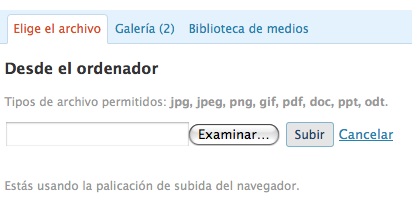
- Ahora hacemos clic en «examinar» para buscar la imagen en nuestro PC.

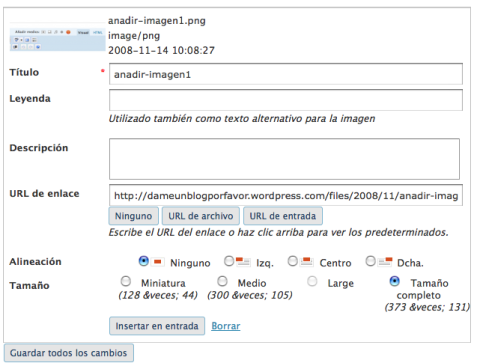
- Elegimos la imagen deseada navegando en nuestro PC. Después hacemos clic en «Subir» . Cuando la imagen esté subida, vemos la imagen en miniatura, el título que podemos cambiar, si queremos una leyenda debajo de la imagen la escribiremos, la descripción (yo no pongo nada normalmente), la URL del enlace que permite a quienes naveguen copiar tu imagen (puedes hacer clic en ninguno y desactivar esta opción), la alineación y finalmente el tamaño. Una vez hecha tu elección haces clic en «insertar en entrada» y la imagen aparece en tu editor.

- Ahora sigues editando normalmente tu entrada. Si quieres hacer algún cambio en la colocación de tu imagen, tienes que pinchar sobre ella en el icono «editar imagen» que aparecerá en la esquina superior izquierda para volver a editar tu imagen y realizar algún ajuste. Podrías borrar la imagen pichando en el icono «borrar imagen» junto al anterior.
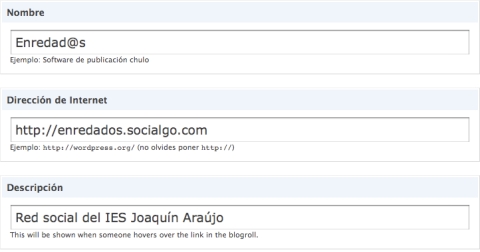
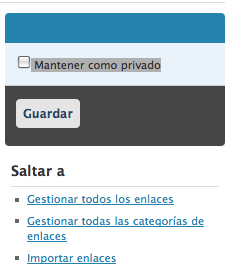
El perfil de usuario
Posted on: 13 noviembre 2008
Una de las primeras actividades que tenemos que hacer en nuestro blog de WP es editar nuestro perfil de usuario así como el de otros posibles colaboradores. Para ello, vamos a seguir los siguientes pasos:
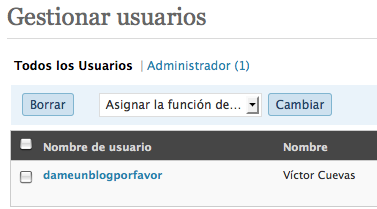
- Como siempre, una vez en nuestro tablero hacemos clic en usuarios en la parte derecha de la página. Se abrirá el menú de usuarios.
- Encontraremos nuestro usuario y el nombre que le asignamos al crear la cuenta.

- Cada usuario puede tener distintas funciones. Administrador: es el propietario del blog y tiene privilegios totales. El Editor puede publicar y corregir entradas o páginas. El Autor puede publicar y corregir sólo sus propias entradas o páginas. Finalmente el Contributor puede editar sus entradas pero no las puede publicar él, lo hace un administrador o editor.
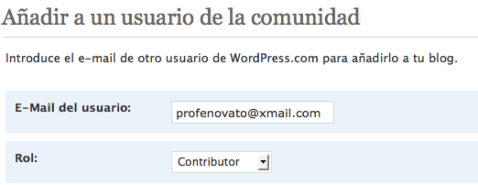
- Puedo añadir en cualquier momento un usuario del blog con su correo electrónico. En esa acción defino el rol que voy a destinarle.

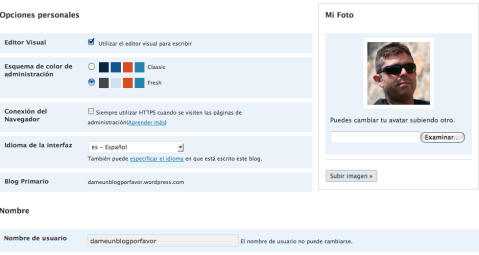
- Vamos a ver ahora cómo edito mi propio perfil y mis datos personales. Para ello hago clic en mi nombre de usuario y se abrirá una pantalla con tus datos personales.

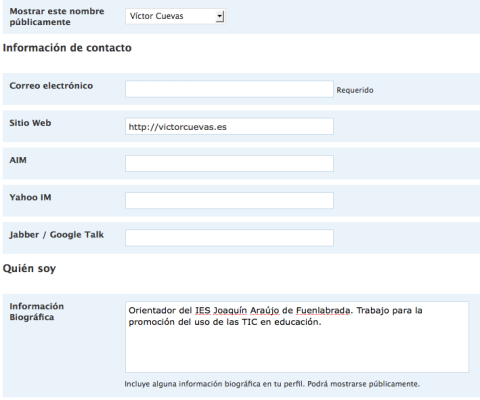
- En esta pantalla puedo elegir una foto, elegir el color del panel de administración, activar el editor visual (aconsejado) para que escribamos las entradas con un editor parecido al de un procesador de textos y ver la dirección del blog. El nombre de usuario NO puede cambiarse pero sí puedes elegir cómo quieres que aparezcan firmadas las entradas que hagas, bien por tu nombre y apellidos, nombre solo o usuario. Puedes cambiar aquí la contraseña de acceso al blog. Finalmente, aparece la dirección de correo electrónico de contacto así como un bloque donde escribir sobre ti que aparecerá en la sección del blog «Acerca de…».

Cómo escribir una entrada
Posted on: 11 noviembre 2008
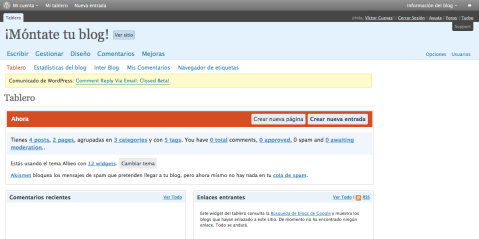
Vamos a escribir nuestra primera entrada (en inglés, post) en WP. Para ello, como siempre, desde el tablero seguiremos las siguientes instrucciones:
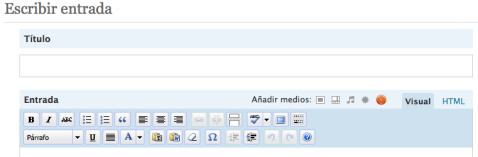
- Hacemos clic en Escribir nueva entrada.
- Ponemos un título.
- Escribimos el contenido del post, utilizando el editor de texto. Usa las propiedades del editor.

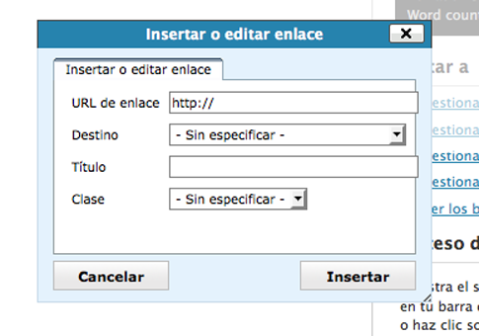
- Si quieres incluir un enlace a otro blog o pégina web, debes hace doble clic en la palabra o palabras que quieras enlazar, después pincha en el icono cadena del editor y se abrirá un cuadro de diálogo donde escribirás la dirección (URL) interesada.

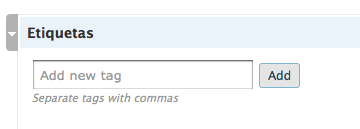
- Una vez que hemos escrito el contenido de nuestra entrada, elegimos las ETIQUETAS que son las palabras claves sobre el contenido de la entrada (en inglés, tags). Las etiquetas estarán separadas por comas y facilitarán la navegación dentro del blog.

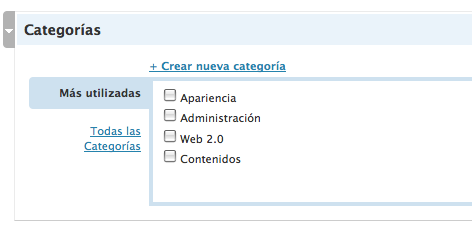
- Ahora elegimos las CATEGORÍAS de la entrada. Las categorías hacen referencia a un criterio general bajo el cual vamos a clasificar a varias entradas. Puedo crear una categoría con un clic.

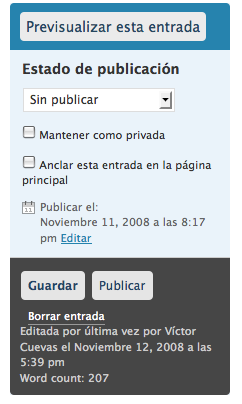
- Ya estamos acabando, ahora vamos a ver cómo se publica definitivamente. Para ello, en la parte derecha del blog encontraremos la zona de publicación. Podemos PREVISUALIZAR nuestra entrada antes de publicarla, podemos GUARDARLA (WP guarda las entradas automáticamente cada cierto tiempo) y, por fin, podemos PUBLICARLA haciendo clic en publicar.

¡Ya está!
Para ver todo el proceso detenidamente, os dejo el videotutorial. Para verlo más grande haz clic aquí.




















Últimos comentarios